Yang akan saya jelaskan pada kali ini adalah membuat contact us yang menurut saya paling mudah dengan menggunakan layanan pihak ke tiga yakni foxyform.com. Kenpa saya bilang paling mudah, karena pada layanan tersebut kita tidak perlu mendaftar atau login, namun cukup memlih format dan mencopy paste kode yang diberikan.
Well, tanpa basa basi lagi, berikut tutorial pembuatannya :
Langkah pertama buka foxyform.com
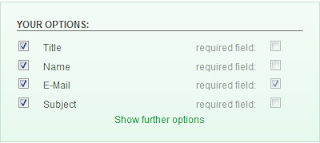
1. Menu SettingMenu ini merupakan menu pilihan yakni title, name, email, subject, First Name, street, ZIP + town, Phone dan Website. Siliahkan pilih kategori mana yang akan anda tampilkan.2. Menu Advanced settings
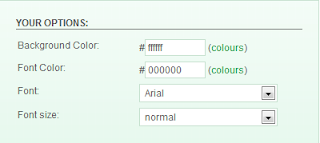
Pada menu ini terdapat 4 pilihan untuk mengatur background (latar belakang), font color (warna huruf), Font (jenis huruf) dan Font size (jenis huruf)
3. Target e-mail address
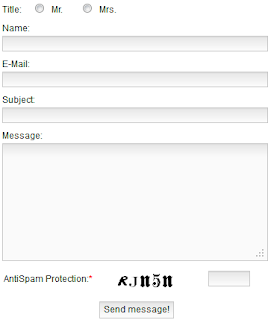
Pada menu form ini, anda diminta untuk memasukkan email yang nantinya akan jadi target pengiriman jika ada visitor yang mengirimkan pesannya kepada anda.4. Preview (Pratinjau)Preview ini adalah contoh formulir yang akan ditampilkan, sesuai dengan pilihan-pilihan pada menu sebelumnya.5. Create Formular / Buat FormulirKetika kriteria formulir sudah ditentukan, nah langkah selanjutnya mengklik Create Formular untuk melanjutkan pada tahap selanjutnya yakni pada halaman untuk mendapatkan kode untuk di tempatkan di website atau blog6. Mendapatkan kode HTML/Javascript
Copy kode html/javascript yang sudah muncul kemudian masukkan ke dalam entri baru atau laman baru, tapi ingat anda harus memasukkannya kedalam HTML bukan Compose.7. Pratinjau (Preview) atau publikasikan untuk melihat hasilnya.
Untuk melihat contoh yang sudah jadi, silahkan Klik disini
Semoga tutorial pembuatan formulir contact us ini bermanfaat buat anda. Terima kasih.
Referensi: http://lostsector.blogspot.com













Tidak ada komentar:
Posting Komentar